Hier die offizielle Dokumentation zu unserem WordPress-Plugin „KaGu Category and Tag Filter„, welches Sie in der Lite-Version kostenlos aus dem offiziellen WordPress Pluginbereich herunterladen kannst.
Pluginbeschreibung:
Das Plugin erlaubt es ihnen mittels Shortcodes so viele Filter wie Sie mögen auf beliebigen Seiten, Beiträgen oder Archiven anzuzeigen. Dabei können Sie nach eigenen Vorgaben nach Kategorien und Tags (Schlagwörter) Beiträge filtern. Die Stichwörter werden mittels Checkboxen ausgegeben. Das erlaubt ihnen auch mehrere Schlagwörter in einer Suche zu verwenden.
Filter-Shortcode auf einer Seite ausgeben
Bevor Sie starten müssen Sie zunächst eine neue Seite erstellen z. B. „Suchergebnis“. Dort fügen Sie den Shortcode
[display-filter-result]
ein. Dort werden die gefilterten Beiträge ausgegeben.
Alternativ wählen Sie die Seite einfach über das Dropdown-Menü. Vergewissern Sie sich, dass Sie diese aber vorher erstellt wurde.

Filter-Shortcodes erstellen
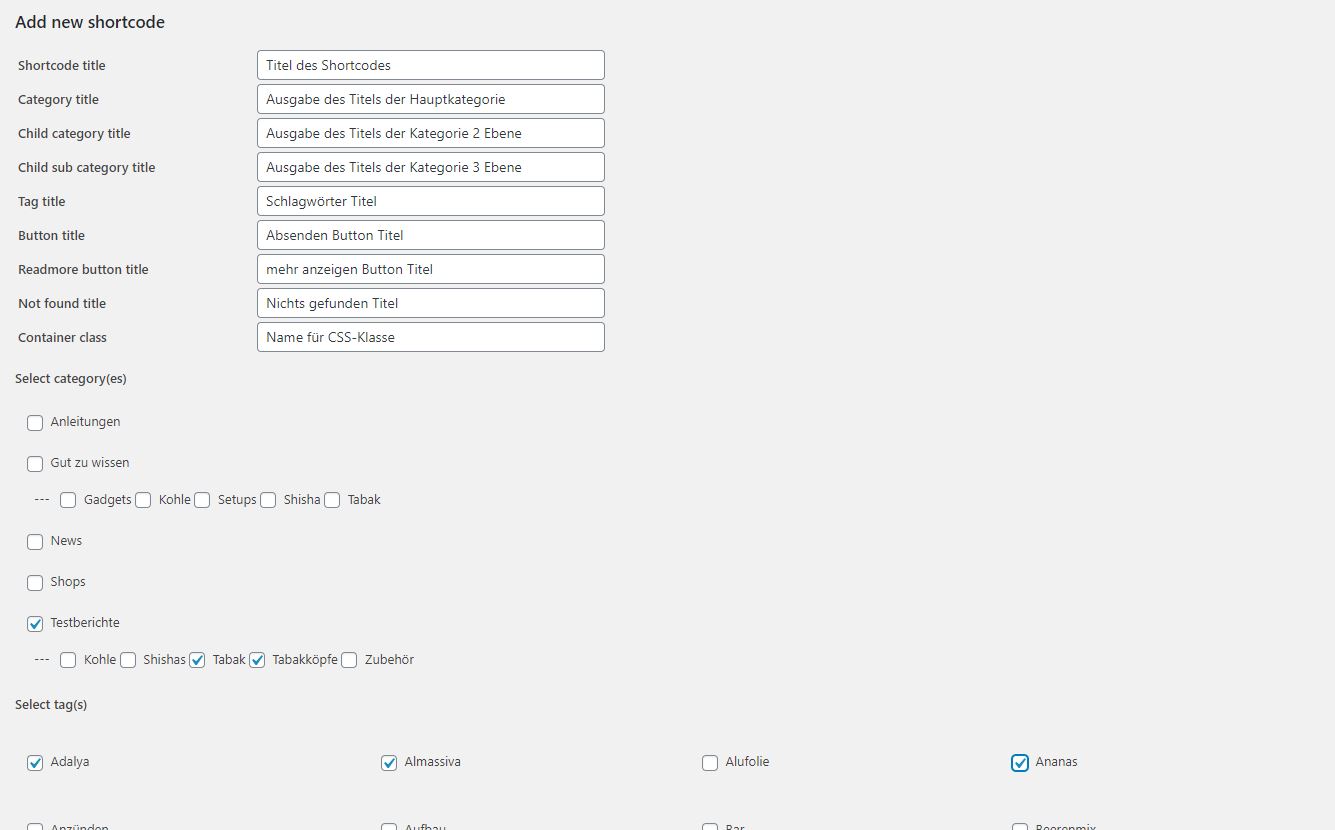
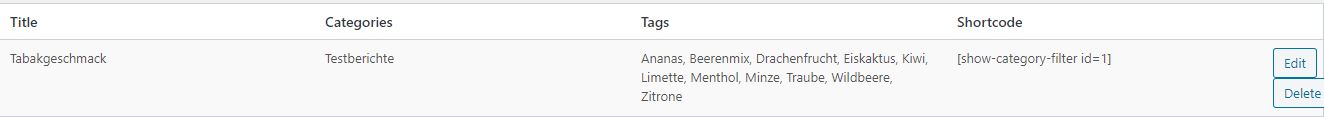
Öffnen Sie im Backend die Plugin-Settings. Diese finden Sie links im Admin-Menü unter „KaGu Category Filter“. Dort klicken Sie auf den Button „Add new Shortcode“, um einen Shortcode zu generieren. Den fertigen Shortcode sehen Sie dann direkt in der Übersicht. Fügen Sie diesen nun auf einer beliebigen Seite, Archiv oder Beitrag hinzu. Nun wird der neu erstellte Filter dort angezeigt.

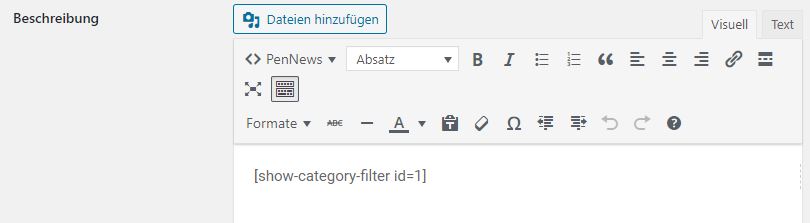
Shortcode einfügen
Im Anschluss müssen Sie den zuvor erstellen Shortcode kopieren auf an einer beliebigen Stelle auf einer Seite, Beitrag oder Archiv einfügen.


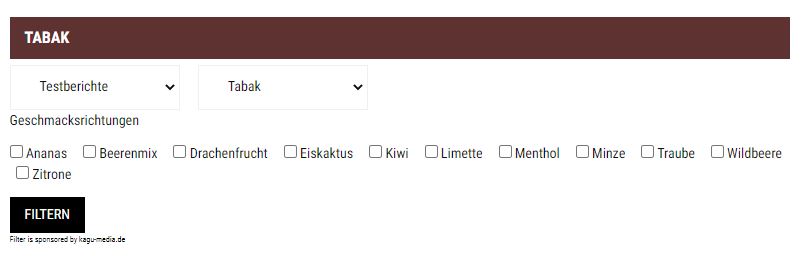
Ausgabe des Filters
Das wars auch schon. Nun wird ihr individueller Such-Filter auf der gewünschten Seite angezeigt.

Plugin und Style anpassen
In dem Feld „Container class“ können sie eine eigene Klasse definieren mit der Sie bspw. im Theme-Customizer die Ausgabe bzw. Anzeige anpassen können. Sie können Sie Farben, Schriften und die Anordnungen der Suchergebnisse nach Ihren Wünschen anpassen. Hier ein Beispiel mit der selbst definierten Klassen-Titel „kagu-filter“:
.kagu-filter .blog_content_block .blog_text_block {
width: 73%;
}
.kagu-filter .blog_content_block .blog_image_block {
width: 25%;
}
.kagu-filter .blog_content_block article {
width: 100%;
}
.kagu-filter .blog_content_block .read_more {
background: #f0b22d;
border: 0px;
}
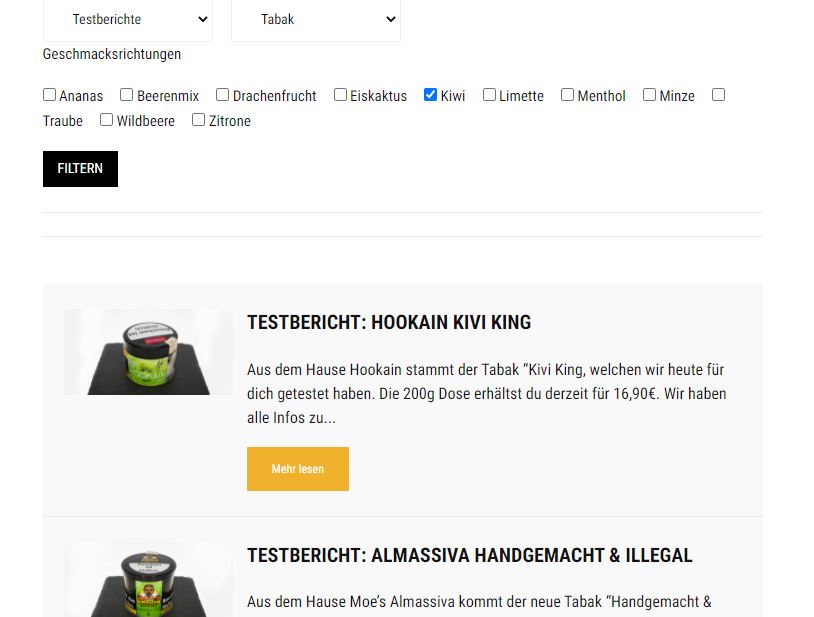
Und so sieht es im Frontend in den Suchergebnissen aus:

Fragen und Support
Sollten Sie noch Fragen haben oder Verbesserungsvorschläge haben, so können Sie uns gerne kontaktieren.


