
Shopware bietet standardmäßig bereits einige fertige Formulare an – bspw. das Kontaktformular. Bei kleinen, normalen Webshops genügen wahrscheinlich die Standard-Formulare. Ggf. bedarf es nur kleinen Anpassungen, die Sie selbst vornehmen können. Wir möchten Ihnen aber in diesem Shopware-Leitfaden zeigen, was Sie mit den Shopware Formularen noch so anstellen können und worauf Sie dabei achten müssen. Auch die Anpassungen der Formulare – vor Allem im Bezug auf das Design – möchten wir Ihnen näher erläutern.
Inhaltsverzeichnis
Wofür Shopware Formulare gut sind
Die Shopware Formulare eigenen sich ideal dafür Ihren Kunden ein Kontaktformular bereits zu stellen, welches per Mail an Sie versendet wird. Formulare können in Shopware nach eigenen Wünschen betitelt und gestaltet werden, so dass es sich an jeden Shop und jede Kundengruppe ideal anpassen lässt. Generell können Sie also mit Formularen Service- und Kontaktmöglichkeiten bereitstellen, die Kunden oder Besucher direkt über Ihren Shop ausfüllen und absenden können.
Vorhandenes Shopware Formular bearbeiten
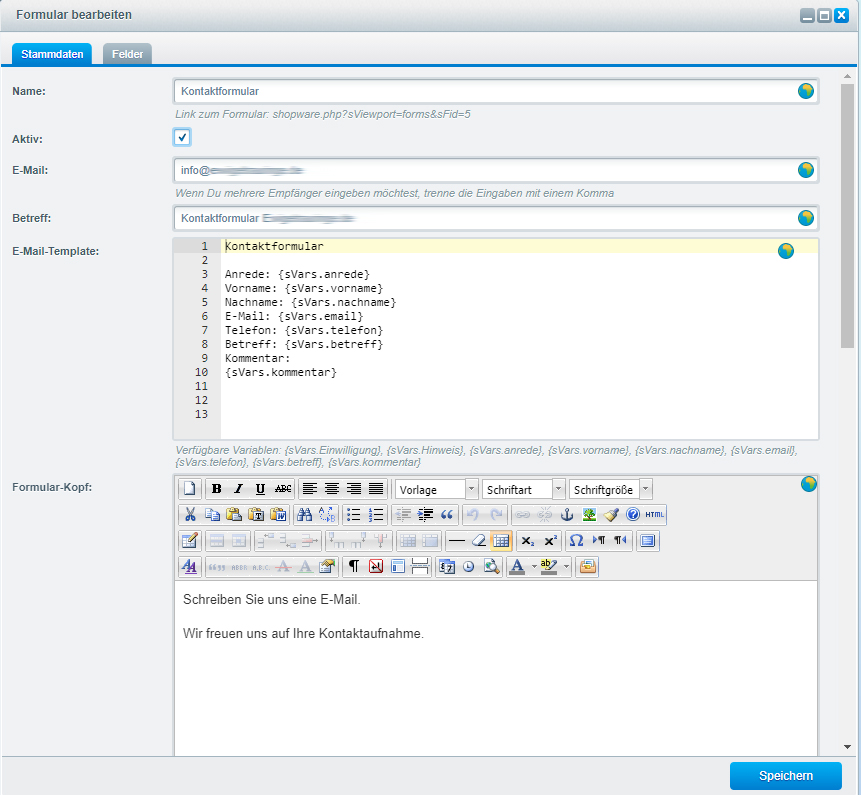
Um ein vorhandenes Formular zu bearbeiten navigieren Sie im Shop-Backend auf „Inhalte – Formulare“. Hier werden Ihnen alle vorhandenen Formulare aufgelistet. Mit einem Klick auf den Stift können Sie das jeweilige Formular bearbeiten. In unserem Beispiel bearbeiten wir nun das Kontaktformular. Sie sehen nun die Übersicht in den Stammdaten und zusätzlich das Tab „Felder“. Diese beiden sind wichtig, damit wir das Formular bearbeiten können.

eigener Screenshot
Stammdaten bearbeiten
In den Stammdaten bearbeiten Sie die essentiellen Einstellungen des Formulars. Dazu gehören folgende Felder, auf die Sie ein besonderes Augenmerk werfen sollten:
- Name: Der Titel des Formulars, welcher auch im Frontend angezeigt wird.
- Aktiv: Häkchen setzen, damit das Formular aktiviert und angezeigt wird.
- E-Mail: An diese Mail-Adresse werden die ausgefüllten Formulare versendet.
- Betreff: So lautet die Betreffzeile der erhaltenen Formulare.
- E-Mail-Template: Inhalt der E-Mail, die Sie erhalten. Die Felder bestimmen Sie im nächsten Tab.
- Formular-Kopf: Inhalte, die über dem Kontaktformular angezeigt werden.
- Formular-Bestätigung: Text, der nach erfolgreichem absenden des Formulars angezeigt wird.
Felder bearbeiten
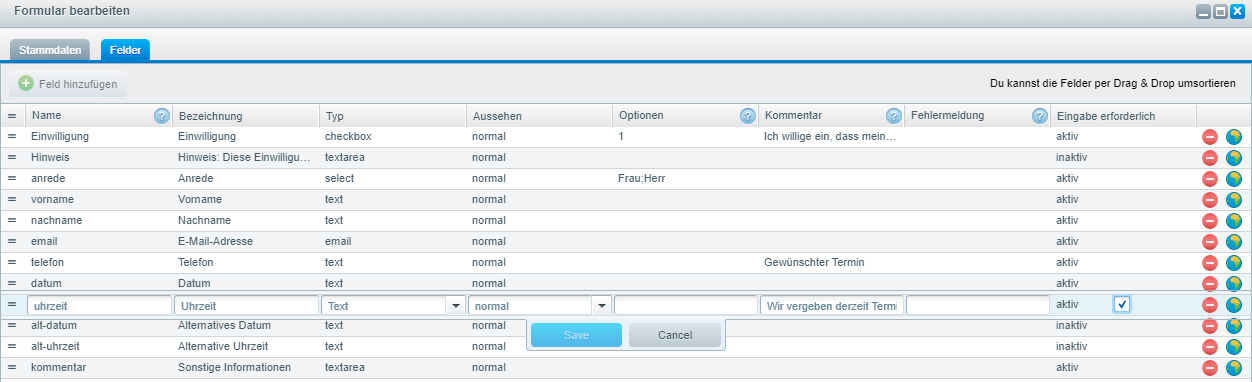
Im Tab „Felder“ sehen Sie die im E-Mail-Template definierten Felder. Sie können diese hier löschen oder neue über den Button „Feld hinzufügen“ erstellen. Wenn Sie die Felder hier löschen oder hinzufügen, denken Sie daran, diese auch im Template hinzuzufügen, wenn die Infos für Sie relevant sind.
Eigenes Shopware Formular erstellen
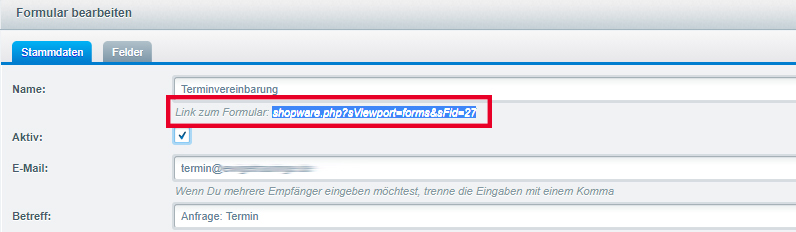
Damit Sie nun ihr eigenes Shopware Formular im Frontend anzeigen können, müssen Sie die Formular-ID zu einer Shopseite hinzufügen. Die Formular ID wird automatisch nach dem Speichern des eigenen Formulars erstellt.

eigener Screenshot
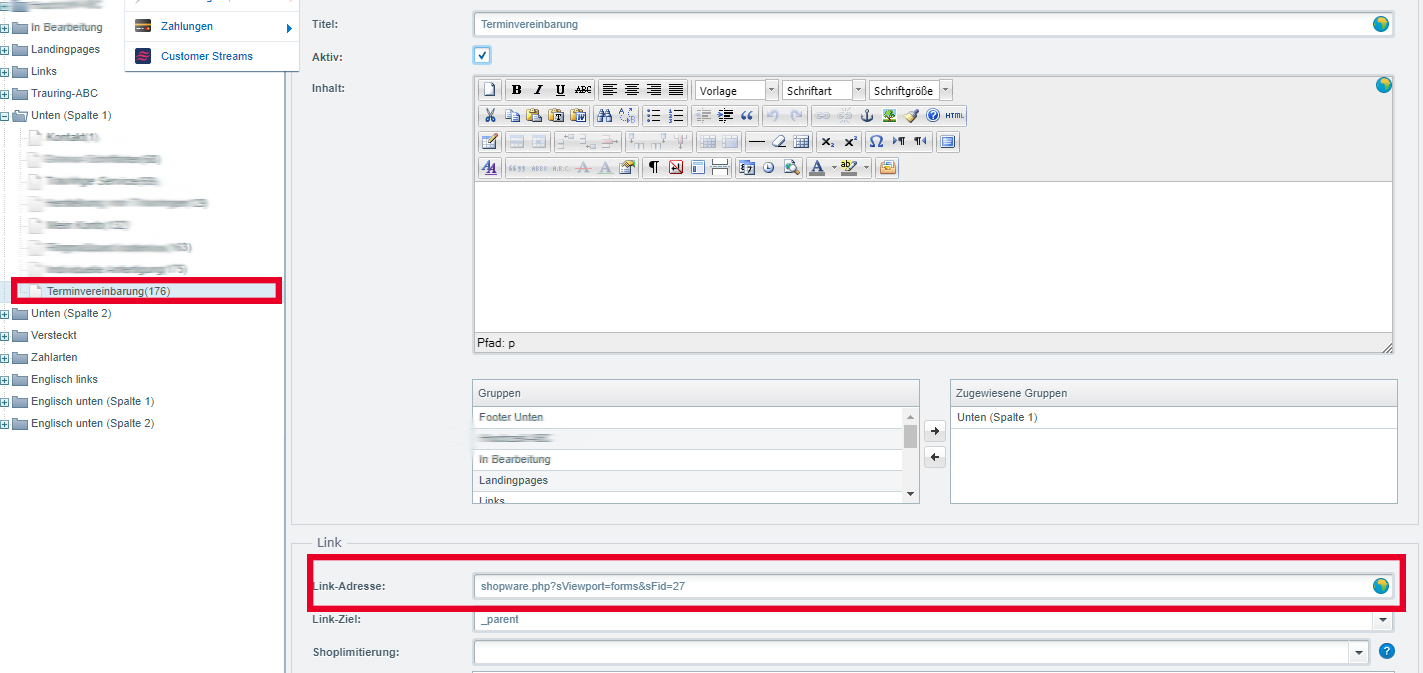
Kopieren Sie diese und fügen den Link danach der gewünschten Shopseite hinzu. Beachten Sie dabei, dass sämtliche Inhalte, die auf der Shopseite ausgegeben werden nun über das Formular erstellt bzw. bearbeitet werden können. Das betrifft auch Texte und Bilder unter oder oberhalb des Formulars. Diese bearbeiten Sie nicht über die Shopseite, sondern über den Formular-Kopf-Bereich.

eigener Screenshot
Design der Formulare anpassen
Da uns als Agentur der Standard nicht genug ist, passen wir Shopware Formulare gerne für unsere Kunden an. Einen groben Einblick in mögliche Anpassungen erläutern wir Ihnen jetzt.
Texte zwischen den Feldern
Damit Sie Texte zwischen Feldern anzeigen lassen können, nutzen Sie im Tab „Felder“ die Spalte „Kommentar“. Der dort befindliche Text wird immer unterhalb des eigentlichen Feldes im Frontend des Formulars angezeigt.

eigener Screenshot
Design mittels CSS anpassen
Nun können Sie das Formular noch nach Ihren Wünschen anpassen. Leider gestaltet sich das in Shopware etwas schwierig, doch glücklicherweise kann man das Formular-Template relativ einfach ableiten, wodurch wir durch eine CSS-Klasse jedes Formular einzeln ansprechen und anpassen können. Dazu erstellen Sie eine index.tpl-Datei im Verzeichnis “ und fügen dort folgendes ein:
{extends file='frontend/index/index.tpl'}
{* Main content *}
{block name='frontend_index_content'}
<div class="forms--content content right support-{$id}">
{* Form error *}
{block name='frontend_forms_elements_error'}
{if $sSupport.sErrors.e || $sSupport.sErrors.v}
{$errorContent=""}
<div class="error">
{if $sSupport.sErrors.v}
{foreach from=$sSupport.sErrors.v key=sKey item=sError}
{if $sKey !=0&&$sSupport.sElements.$sError.error_msg}{$errorContent="{$errorContent}<br />"}{/if}
{$errorContent="{$errorContent}{$sSupport.sElements.$sError.error_msg}"}
{/foreach}
{if $sSupport.sErrors.e}
{$errorContent="{$errorContent}<br />"}
{/if}
{/if}
{if $sSupport.sErrors.e}
{if $sSupport.sErrors.e['sCaptcha'] == true}
{$errorContent="{$errorContent}{s name='SupportInfoFillCaptcha' namespace="frontend/forms/elements"}{/s}"}
{else}
{$errorContent="{$errorContent}{s name='SupportInfoFillRedFields' namespace="frontend/forms/elements"}{/s}"}
{/if}
{/if}
{block name='frontend_forms_elements_error_messages'}
{include file="frontend/_includes/messages.tpl" type='error' content=$errorContent}
{/block}
</div>
{/if}
{/block}
{* Forms headline *}
{block name='frontend_forms_index_headline'}
<div class="forms--headline panel panel--body is--wide has--border is--rounded">
{if $sSupport.sElements}
<h1 class="forms--title">{$sSupport.name}</h1>
<div class="forms--text">{$sSupport.text}</div>
{elseif $sSupport.text2}
{include file="frontend/_includes/messages.tpl" type="success" content=$sSupport.text2}
{/if}
</div>
{/block}
{* Forms Content *}
{block name='frontend_forms_index_content'}
{if $sSupport.sElements}
<div class="forms--container panel has--border is--rounded">
<div class="panel--title is--underline">{$sSupport.name}</div>
<div class="panel--body">
{block name='frontend_forms_index_form_elements'}
{include file="frontend/forms/form-elements.tpl"}
{/block}
</div>
</div>
{/if}
{/block}
</div>
{/block}
Durch die obige „support-id“ können Sie nun jedes Formular einzeln ansprechen und dieses individuell designen.
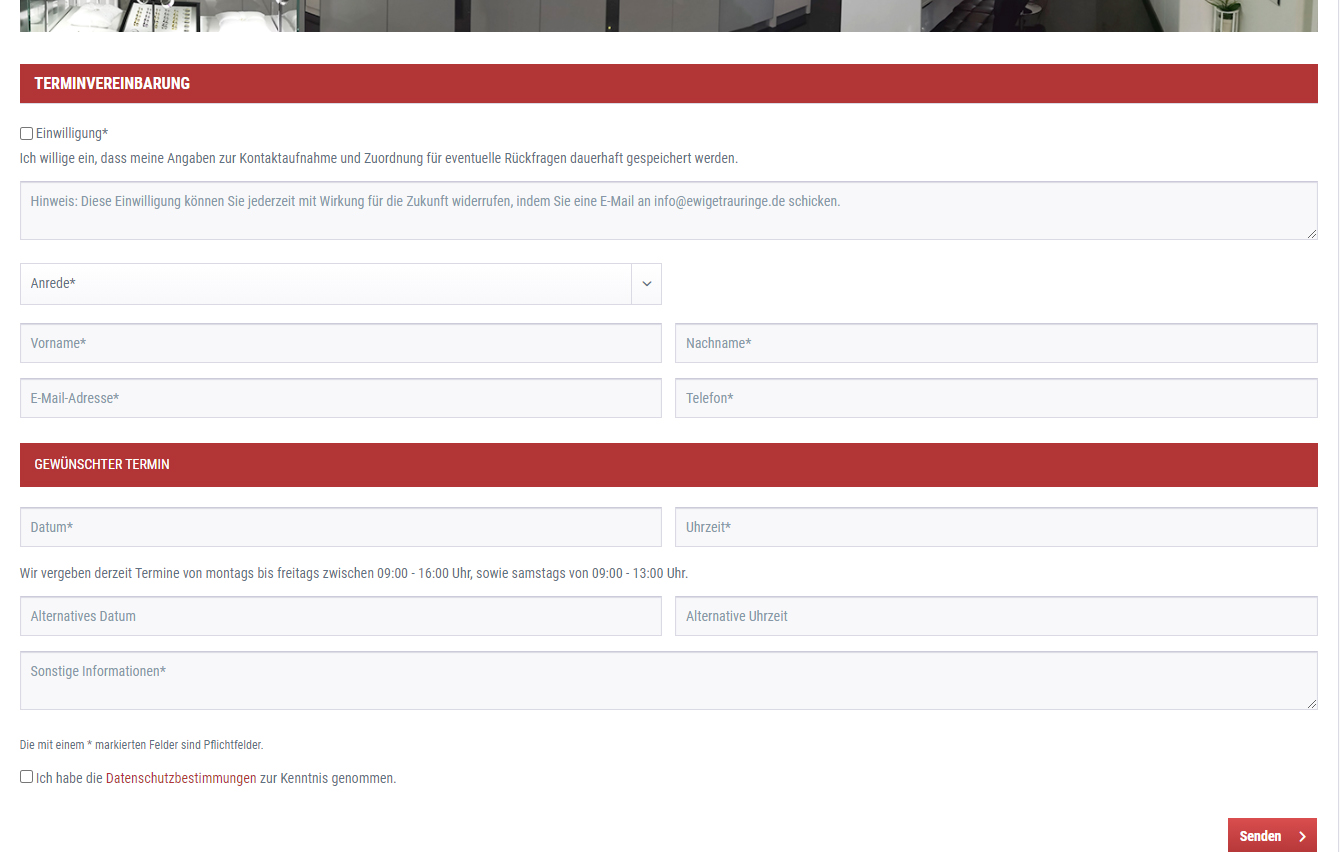
Und so sieht das fertige Formular aus. In unserem Beispiel handelt es sich um ein Formular für Terminvereinbarungen.

eigener Screenshot
Sie sehen gerade einen Platzhalterinhalt von Facebook. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von TrustIndex. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen

